Laigter’s Main Window¶
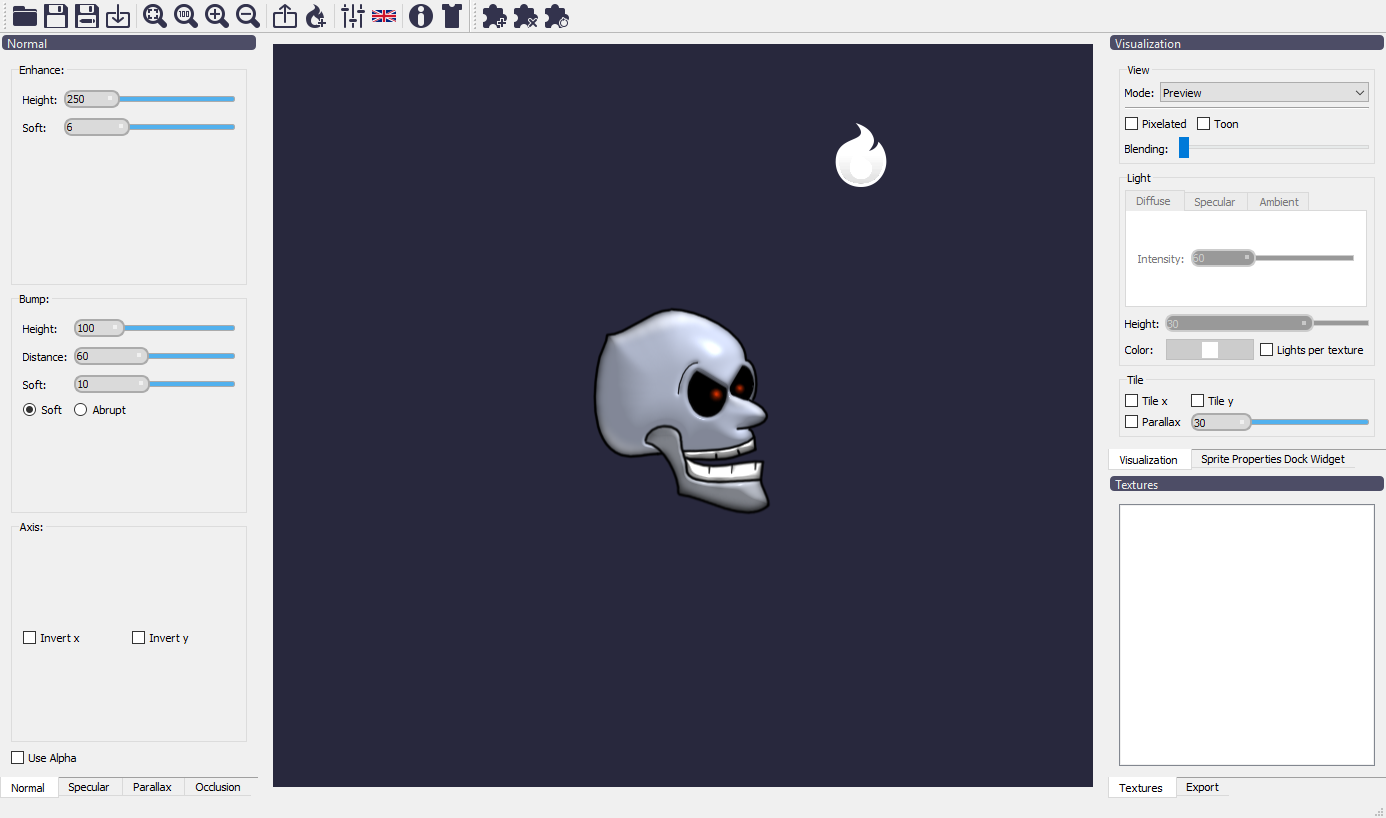
I try to keep Laigter’s GUI as simple as possible, with all needed controls at reach. For this, the main window is made with a central widget, where all the rendering happens, and movable dock widgets, with the controls needed to tweak the maps. Also, there is a toolbar with buttons for the most used features of the tool. When opening Laigter, you should see this window:

Toolbar buttons¶
In the toolbar, you will notice a few buttons. This is a brief explanation of each one, in order of appearance in the GUI:
 Open Project: Open a previously saved Laigter project file.
Open Project: Open a previously saved Laigter project file. Save Project: Save current work as a Laigter project file. If the project has not been saved previously, it will trigger Save As instead.
Save Project: Save current work as a Laigter project file. If the project has not been saved previously, it will trigger Save As instead. Save As: Saves current work as a new Laigter project. A dialog will pop up and let you choose the location and name of the file.
Save As: Saves current work as a new Laigter project. A dialog will pop up and let you choose the location and name of the file. Import: Opens a dialog to choose images to import in Laigter’s current project.
Import: Opens a dialog to choose images to import in Laigter’s current project. Fit Zoom: Applies the right amount of zoom and translation of the canvas, in order to fit all textures in the current view.
Fit Zoom: Applies the right amount of zoom and translation of the canvas, in order to fit all textures in the current view. Zoom 100%: Restores the default zoom (1:1 scale of the textures).
Zoom 100%: Restores the default zoom (1:1 scale of the textures). Zoom +: Zooms in the canvas.
Zoom +: Zooms in the canvas. Zoom -: Zooms out the canvas.
Zoom -: Zooms out the canvas. Export: Exports the maps of the currently selected texture. A dialog will let you choose the location and base name for the maps. Selecting which maps to export and batch exporting will be expanded on other sections.
Export: Exports the maps of the currently selected texture. A dialog will let you choose the location and base name for the maps. Selecting which maps to export and batch exporting will be expanded on other sections. Add Light: While on preview mode, it lets you add or remove light sources. Will be covered in other sections.
Add Light: While on preview mode, it lets you add or remove light sources. Will be covered in other sections. Presets: Lets you save/load/apply presets to the selected textures. Will be covered in other sections.
Presets: Lets you save/load/apply presets to the selected textures. Will be covered in other sections.- Language: Lets you select the language of your preference for the GUI.
 About: Opens a window with information about Laigter version, contributors, supporters, links to relevant sites, etc.
About: Opens a window with information about Laigter version, contributors, supporters, links to relevant sites, etc. Theme: Lets you select the theme for the GUI.
Theme: Lets you select the theme for the GUI. Install Plugin: Opens a dialog to select a plugin from your file system and install it to Laigter.
Install Plugin: Opens a dialog to select a plugin from your file system and install it to Laigter. Delete Plugin: Opens a dialog to select and delete a specific plugin.
Delete Plugin: Opens a dialog to select and delete a specific plugin. Reload Plugin: Reload all installed plugins.
Reload Plugin: Reload all installed plugins.
Dock Widgets¶
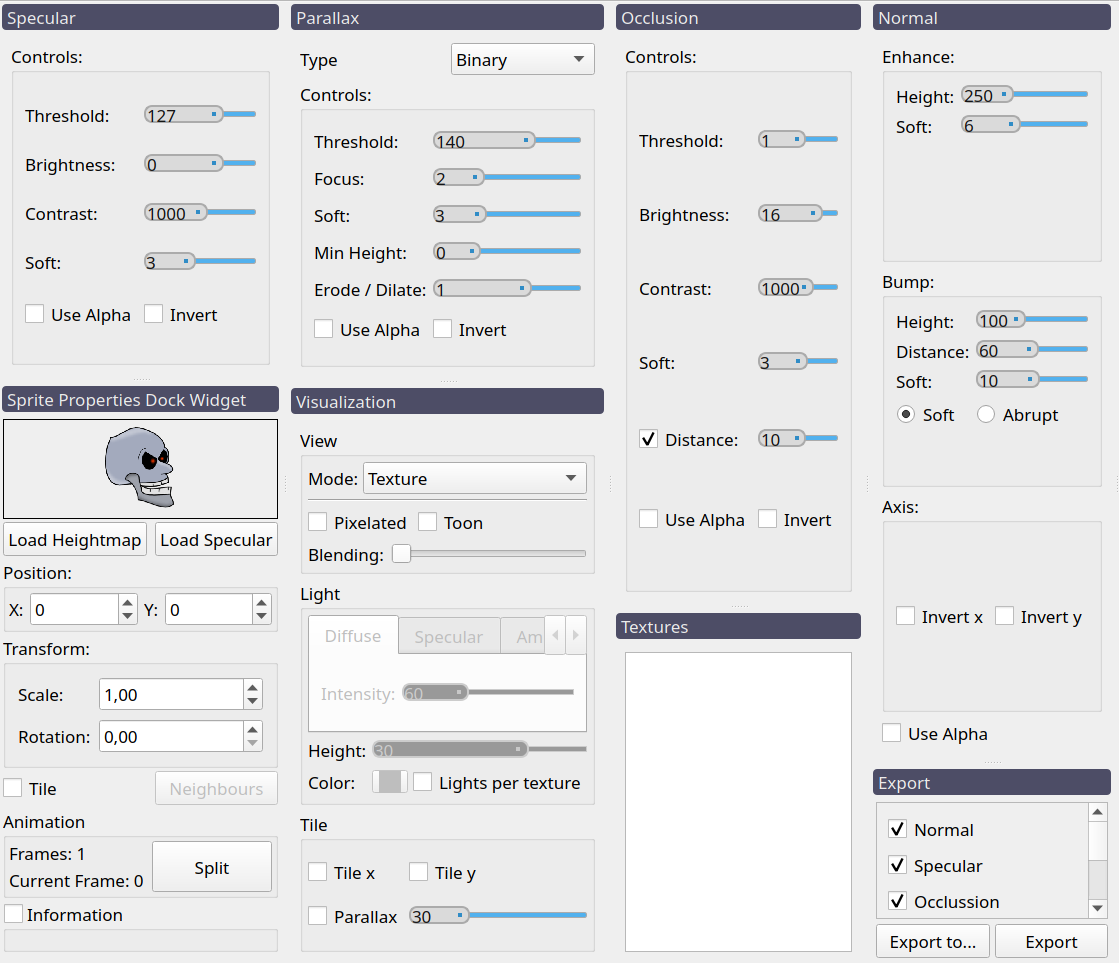
Most of the controls of Laigter are placed in dock widgets that you can move around the GUI. The following image shows all of the dock widgets together:

The controls of each individual dock widget will be explained in a section of their own, but here is a brief explanation of the docks.
- Normal/Specular/Parallax/Occlusion: this dock contains the controls for tweaking the generation of each map.
- Sprite Properties Dock Widget: In this dock, you have some controls and information of the currently selected sprite. You can change its position in the canvas, as well as its rotation and scale. You can select to generate maps in a tiled way, and choose how to extend it outside it bonds (select neighbors). Also, here you can make animations out of a sprite sheet, splitting the texture in multiple frames.
- Visualization: This dock lets you choose what map you want to see, or select preview to see the result with dynamic lighting. Also, some other controls let you tweak the preview a bit.
- Textures: This dock just contains a list of the currently opened textures. You can select multiple of them to show them all at the same time in the central widget.
- Export: In this dock, you can select which maps you want to export, and if you want to export directly in the location of the original sprite (Export button) or to a specified folder (Export to.. button). This makes a batch export, exporting maps of all textures.
Sliders¶
Almost all controls in Laigter’s gui are standard, so no explanation is required to use them. However, the slider in Laigter is a custom widget, so a brief usage explanation may be useful.
A slider in Laigter looks like this:

The usage is simple: you can grab it from the right little square indicator, or you can simply write a number, and the slider value will be updated. And that’s all!